해당 글에서는 GTM 이벤트를 기획하는 방법과 실제로 이벤트를 삽입하는 과정까지 설명합니다. 특히, 개발자의 도움없이 마케터도 스스로 사용자 정의 변수를 활용하여 맞춤 자바스크립트를 삽입해 변수를 만드는 방법까지 다룹니다.
목차
1. 비즈니스 구조 시각화
2. 고객 행동 시나리오 작성하기
3. 서비스 화면을 기준으로 필요한 데이터 추출하기
4. 데이터 리스트 형태로 정리하기
5. 우선순위 설정과 중복 이벤트 제외
6. GTM으로 이벤트 삽입( + 사용자 정의 변수 지정)
1. 비즈니스 구조 시각화
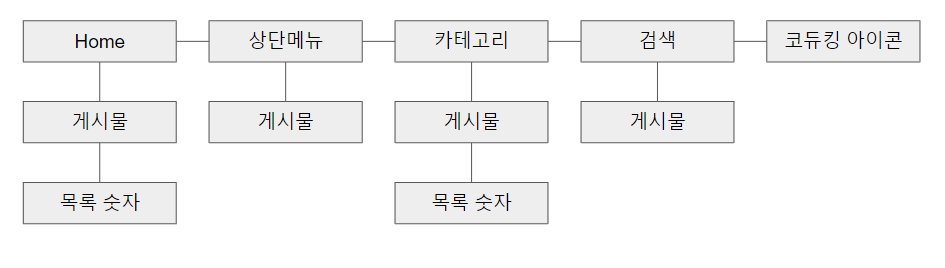
비즈니스 구조를 한눈에 볼 수 있게 마인드맵 또는 플로우차트와 비슷한 형식으로 정리해 봅니다. 구조가 간단하다면, 아래와 같은 형식으로 간단하게 정리해 보셔도 됩니다. 비즈니스가 제공하는 PC WEB, Mobile WEB, APP이 각각 UI/UX가 많이 차이가 난다면 3가지를 모두 따로따로 작성하시는 걸 추천드립니다.

추후 이벤트를 심을 것을 고려해서 구조를 시각화하는 것이기 때문에 핵심 기능들 위주로 정리를 해줍니다. 저는 제 블로그를 예시로 작성해보았습니다. Home은 블로그의 메인화면이고, 메인 화면에는 상단메뉴(코듀킹 소개), 우측에 카테고리, 우측 상단에 검색 기능, 그리고 코듀킹 아이콘까지 정리를 해보았습니다.

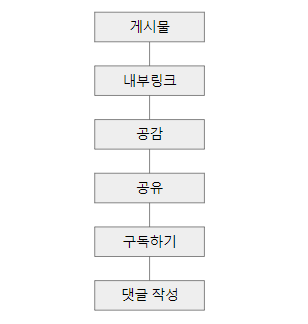
게시물을 들어가게 되었을 때, 공통적으로 가지고 있는 기능들에 대해서도 따로 정리했습니다. 이 글을 맨 아래까지 내려보시면, 공감, 공유, 구독하기, 댓글 작성 기능이 있는 걸 확인할 수 있습니다. 내부링크는 글 내부에 있는 다른 포스트로 이어지는 링크를 의미합니다. 이를 추적하면, 조회수 대비 클릭률이 가장 높은 내부링크가 무엇인지 파악할 수 있습니다.



2. 고객 행동 시나리오 작성하기
비즈니스 구조 시각화를 마무리했다면, 다음으로는 발생 가능한 사용자 행동을 여러가지 시나리오로 작성해 봅니다. 제 블로그를 예시로 작성해 보겠습니다.
사실 블로그 특성상 Home 화면에서 바로 시작하는 경우는 거의 없고, 게시물로 바로 유입이 됩니다. 블로그의 목표는 사용자가 다른 포스트도 보게끔 유도하거나, 댓글 또는 공유 등 적극적인 행동을 유발하거나, 광고를 클릭하게끔 하거나, 구독을 하게 만드는 것이 목표가 될 수 있겠죠. 애드센스 수익을 목표로 한다면 광고 클릭을 가장 중요하게 볼 수 있고, 브랜딩이 목적이라면 재방문율을 높이기 위한 '구독하기' 버튼을 클릭하도록 만들거나, 공유하기를 많이 하도록 만드는 것이 목표가 될 수 있습니다.
저는 브랜딩이 목표이기 때문에 '구독하기'와 '공유하기'를 마지막 액션으로 설정하고 시나리오를 작성해 보았습니다.
1) 시나리오 A : 게시물 조회 - 구독하기 & 공유하기
2) 시나리오 B : 게시물 조회 - 다른 게시물 조회 - 구독하기 & 공유하기
3) 시나리오 C : 게시물 조회 - 공감 & 댓글작성 - 구독하기 & 공유하기
3. 서비스 화면을 기준으로 필요한 데이터 추출하기
이제 비즈니스 구조 시각화와 시나리오를 작성한 것을 참고하여 서비스 화면 기준으로 필요한 이벤트와 매개변수 데이터를 정리합니다. 이벤트와 매개변수에 관련된 간략한 설명은 이 글을 참고하세요.
여기에서는 '구독하기'와 '공유하기'만 이벤트를 만들어보겠습니다.

1) 공유하기
이벤트 : 공유하기 시도
실행시점(트리거) : 공유하기 버튼을 클릭했을 때
매개변수 : 현재 페이지 URL
글 카테고리
글 제목
게시 날짜
이벤트 : 공유하기 완료
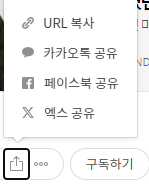
실행시점(트리거) : URL 복사 & 카카오, 페이스북, 엑스 공유 버튼을 클릭했을 때
매개변수 : 버튼 텍스트
현재 페이지 URL
글 카테고리
글 제목
게시 날짜
2) 구독하기
이벤트 : 구독하기 완료
실행시점(트리거) : 구독하기를 클릭했을 때
매개변수 : 현재 페이지 URL
글 카테고리
글 제목
게시 날짜
이렇게 정의가 완료되었다면, 개발자 또는 호스팅 업체와 협의를 할 수도 있고, 간단한 거라면 GTM을 활용하여 직접 이벤트를 심을 수 있습니다.
4. 데이터 리스트 형태로 정리하기
서비스 화면 기준으로 이벤트와 매개변수 파악이 끝났다면, 각 데이터를 리스트로 정리하여 이벤트 정의서 초안을 만듭니다. 구글에서 지정한 추천 이벤트 목록을 참고할 수도 있습니다.
| 이벤트 | 실행시점(트리거) | 이벤트명 | 매개변수 | 매개변수 값 |
| 공유하기 시도 | 공유하기 버튼을 클릭했을 때 | share_try | page_url title category date |
현재 페이지 블로그 제목 블로그 카테고리 게시 날짜 |
| 공유하기 완료 | URL 복사 & 카카오, 페이스북, 엑스 공유 버튼을 클릭했을 때 | share_complete | share_method page_url title category date |
버튼 텍스트 현재 페이지 URL 블로그 제목 블로그 카테고리 게시 날짜 |
| 구독하기 완료 | 구독하기를 클릭했을 때 | subscribe_complete | page_url title category date |
현재 페이지 URL 블로그 제목 블로그 카테고리 게시 날짜 |
이러한 형태로 정의한 이벤트를 구글 스프레드시트에 모두 정리합니다.
5. 우선순위 설정과 중복 이벤트 제외
1차적으로 구글 스프레드시트에 정리가 완료되었다면, 이제 중복 이벤트를 제거 또는 병합하고, 우선순위를 정해서 어떤 이벤트 먼저 삽입할 건지 정리합니다. 이렇게 하면 이벤트 정의서가 완성됩니다. 이제 이 파일을 토대로 GTM 또는 gtag를 통해 이벤트를 삽입하고, 디버그 모드를 통해서 이벤트가 정확하게 심어졌는지 확인하면 끝입니다!
6. GTM으로 이벤트 삽입 (+ 사용자 정의 변수 활용)
그럼 위에서 정의한 이벤트를 GTM을 통해서 직접 심어보겠습니다.(공유하기 시도, 공유하기 전환, 구독하기의 매개변수가 비슷하게 때문에 구독하기 시도에 대해서만 설명합니다.) 먼저 공유하기 버튼 클릭을 어떻게 추적할 수 있을지 살펴보겠습니다.

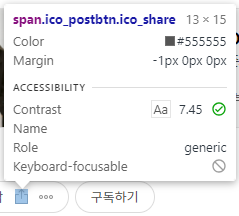
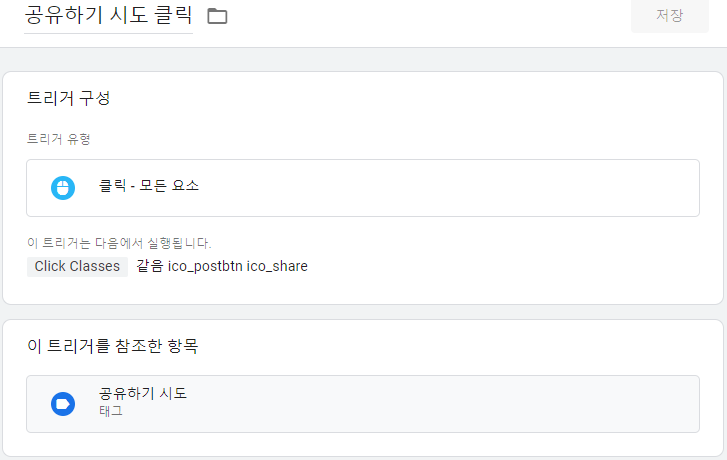
개발자 도구를 통해서 해당 버튼을 확인해 보니, class 이름이 'btn_post sns_btn.btn_share'인 걸 알 수 있습니다. 해당 class를 클릭했을 때, 트리거가 실행되도록 만들어보겠습니다.

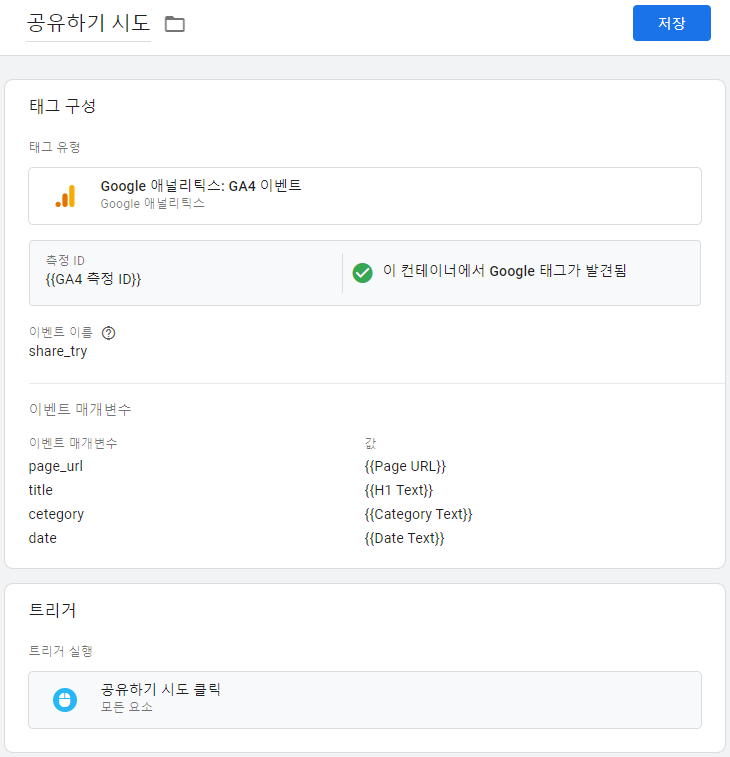
이렇게 트리거를 만들어준 후, 태그도 만들어 줍니다.

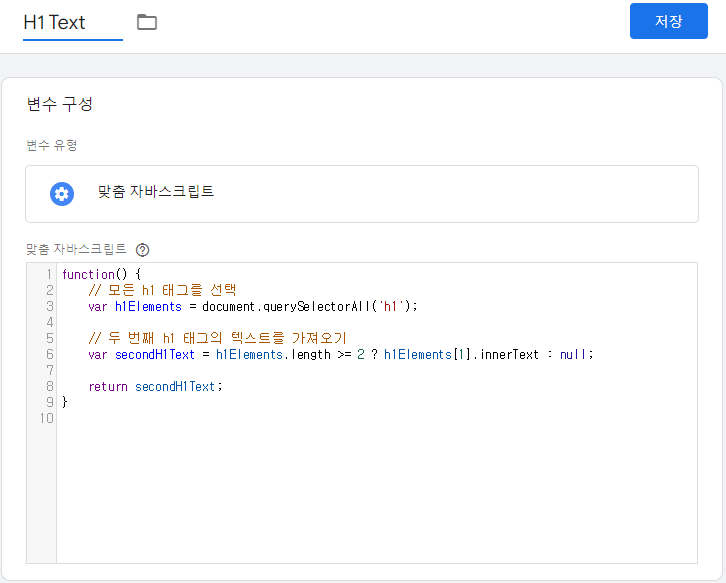
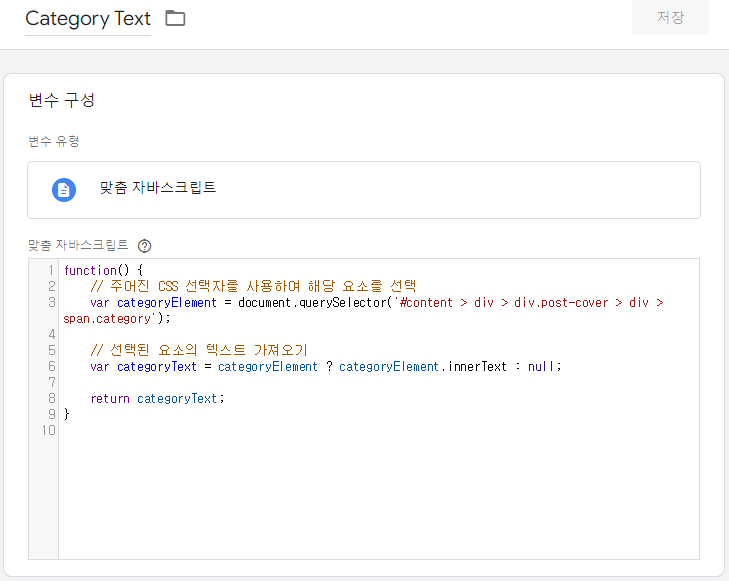
이벤트 정의서에 작성한 대로 이벤트 이름과, 매개변수 이름을 설정해 줍니다. 트리거에는 위에서 만든 트리거를 연결 시켜 줍니다. 여기서 문제는 '매개변수 값'을 어떻게 설정하느냐가 될 것입니다. 왜냐하면, Page URL을 제외하고는 전부 맞춤 자바스크립트를 통해 변수를 사용자 지정 변수로 정의해주어야 하기 때문입니다.
이 경우 자바스크립트를 배우지 않았다면, 챗 GPT를 통해 코드를 만들어달라고 명령하면 됩니다.


그렇게 만들어준 코드를 통해서 아래와 같이 설정하면, 매개변수 값까지 설정을 완료할 수 있습니다.


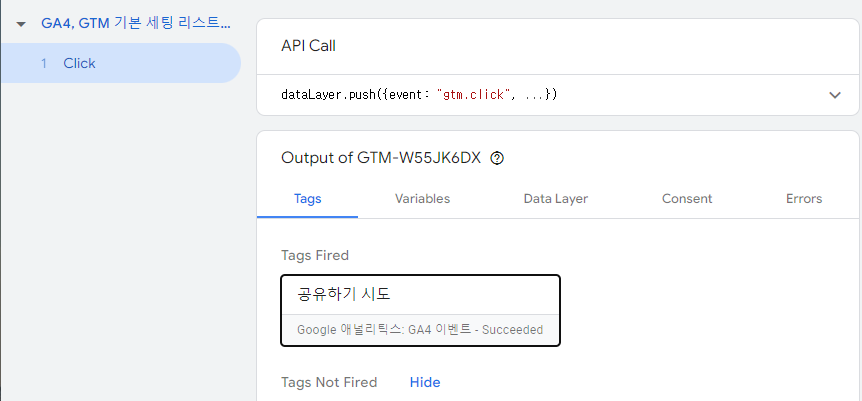
이제 마지막으로 디버그 모드를 통해 정상적으로 작동이 되는지 확인 후에 정상 작동을 하면, 제출버튼을 눌러주면 끝입니다.

디버그 모드를 통해 공유하기 버튼을 클릭했더니, 태그가 Fired 된 것을 알 수 있습니다.

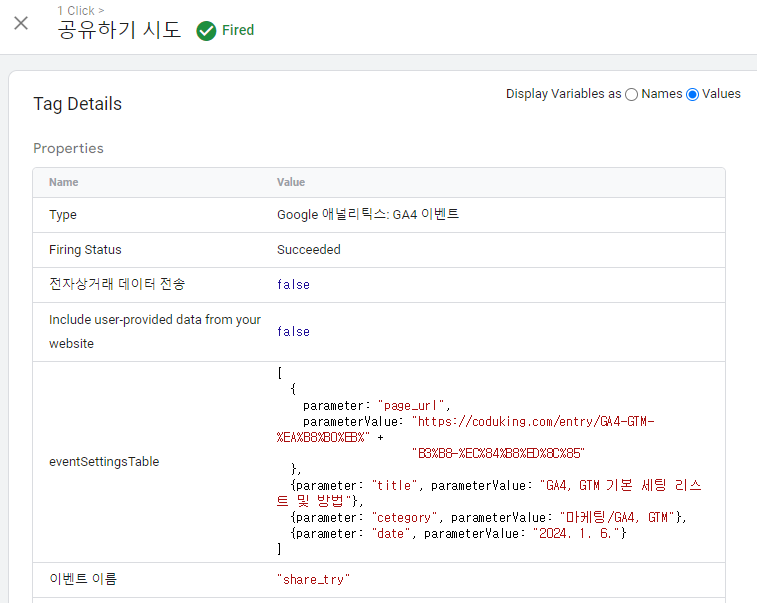
Fired 된 태그를 클릭하여, Values 기준으로 매개변수 값을 조회했더니 정상적으로 매개변수 값까지 수집된 것을 알 수 있습니다.
이렇게 해서 이벤트 기획을 하는 단계부터 GTM을 통해 이벤트를 직접 삽입하는 작업까지 진행해 보았습니다. 도움이 되셨다면, 구독과 공유를 많이 부탁드립니다. 다음 주에도 더 유용한 정보를 공유드리겠습니다. 감사합니다 :)
참고
'PA도구' 카테고리의 다른 글
| User ID, 사용자를 식별하는 가장 확실한 방법 (0) | 2024.01.27 |
|---|---|
| GA4, BigQuery, Looker Studio 3가지 툴 연동 방법 (1) | 2024.01.25 |
| GA4 자동 수집 이벤트 및 매개변수 종류와 의미(feat. 향상된 측정) (0) | 2024.01.20 |
| GTM 태그, 트리거, 변수, 이벤트 개념 및 설정 방법 (0) | 2024.01.06 |
| GA4, GTM 기본 세팅 리스트 및 방법 (0) | 2024.01.06 |




댓글