이 글에서는 GTM 태그, 트리거, 변수 기본 개념에 대해서 알아볼 것입니다. 그리고 각각 GTM에서 설정하는 방법과 실제로 이벤트가 수집되어서 GA4에 표시되는 과정까지 다뤄보도록 하겠습니다.
목차
1. GTM 태그, 트리거, 변수, 이벤트 기본 개념
2. GTM 변수 설정
3. GTM 트리거 설정
4. GTM 태그, 이벤트 설정
1. GTM 태그, 트리거, 변수, 이벤트 기본 개념
사용자가 웹사이트에서 무언가 이벤트(ex. 클릭)를 발생을 시켰을 때, 그 이벤트가 GA4의 보고서에 나타나게 하려면 어떻게 해야 할까요? GTM 태그는 사용자의 이벤트를 구글 애널리틱스 서버로 보내서 GA4 보고서에서 분석을 할 수 있게 만들어줍니다.
GTM 태그, 트리거, 변수, 이벤트는 어떤식으로 구성이 되어있을까요?
1) 사용자가 버튼을 '클릭'한다. = 변수
2) 사용자가 상단 '코듀킹 소개 버튼을 클릭'한다. = 트리거
3) 사용자가 상단 '코듀킹 소개 버튼을 클릭할 때 이벤트가 수집'된다. = 태그
전체 그림으로 보면, 아래와 같이 태그 안에 트리거와 변수가 포함되어 있는 형태로 되어있습니다. 똑같은 트리거를 여러 태그에 적용시키는 것도 가능하고, 하나의 태그 안에 여러 개의 트리거를 설정하는 것도 가능합니다.

GTM을 통해 수집할 이벤트를 만들때는 항상 변수를 먼저 만들고, 언제 태그가 실행될지 트리거를 만들고, 마지막에 태그를 만들게 됩니다.
2. GTM 변수 설정
GTM 화면을 보면서 더 자세하게 이해를 해보도록 하겠습니다.

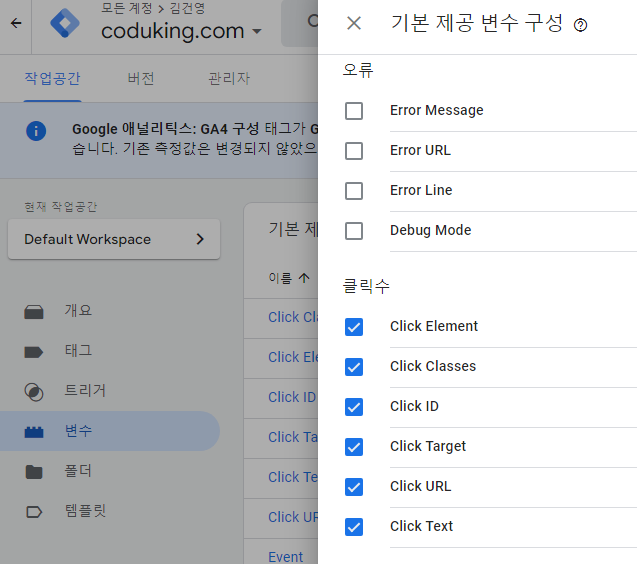
GTM은 기본적으로 제공해주는 여러 가지 변수들이 있습니다. 이 변수를 GTM 없이 만들려면 자바스크립트를 통해서 사이트에 직접 gtag를 심어줘야 합니다. 만약 기본 제공 변수 구성 외에 직접 이벤트를 정의하고 싶은 경우에 사용자 정의 변수를 새로 만들어서 자바스크립트로 만들 수 있습니다.(사용자 정의 변수는 다음 시간에 다뤄 보도록 하겠습니다.)
2. GTM 트리거 설정

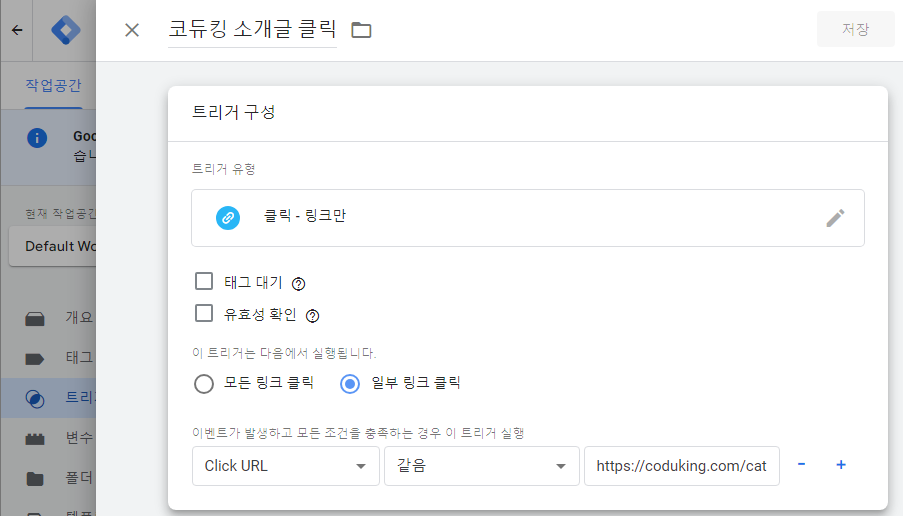
변수를 만들었다면, 트리거를 만들어 줍니다. 저는 이 블로그의 상단 메뉴인 '코듀킹 소개'를 클릭했을 때 태그가 실행되도록 만들어보았습니다.


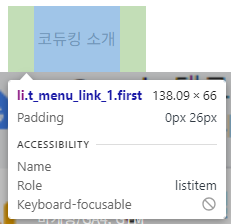
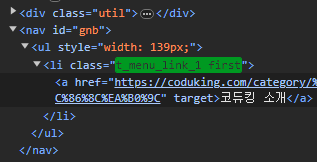
변수는 Click URL, Click Element, Click Classes, Click ID 등 여러 방식으로 설정할 수 있습니다. 저는 URL로 설정했지만, 위와 같이 Class 이름(t_menu_link_1.first)이 페이지에 1개만 있다면, Click Classes로 설정을 해주어도 되고, id가 있다면 ID로 설정을 해주어도 됩니다. Click Text로 '코듀킹 소개'라고 설정해 줄 수도 있는데, 그 경우엔 제가 나중에 상단 메뉴의 텍스트를 바꾸면 트리거가 작동하지 않게 되지 때문에 Text는 실무에서 많이 사용하지 않습니다.
Click Element의 'CSS 선택도구와 일치'로 설정해줄 수도 있는데, 위 사진의 a태그 위치에서 오른쪽 마우스클릭 후 Copy -> Copy selector을 클릭하여 붙여 넣으면 됩니다. 여기까지 트리거를 만들었으면, 저장 후 태그를 만들어야 합니다.
3. GTM 태그, 이벤트 설정

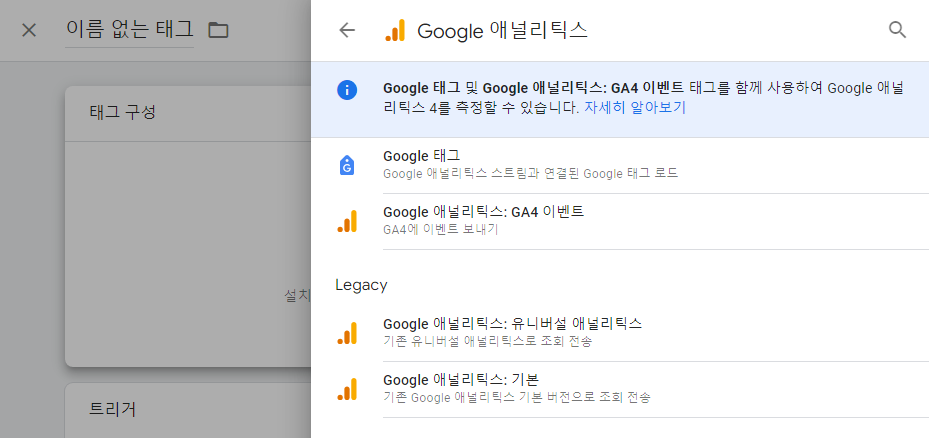
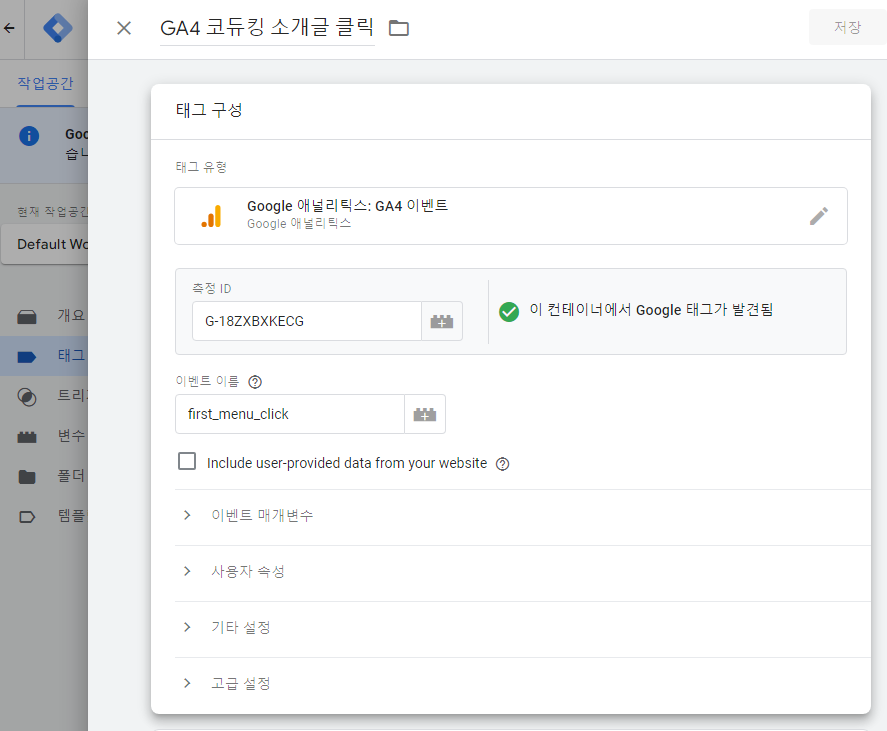
이벤트를 만드는 목적으로 태그를 만드는 것이기 때문에 'Google 애널리틱스:GA4 이벤트'를 선택해 줍니다.

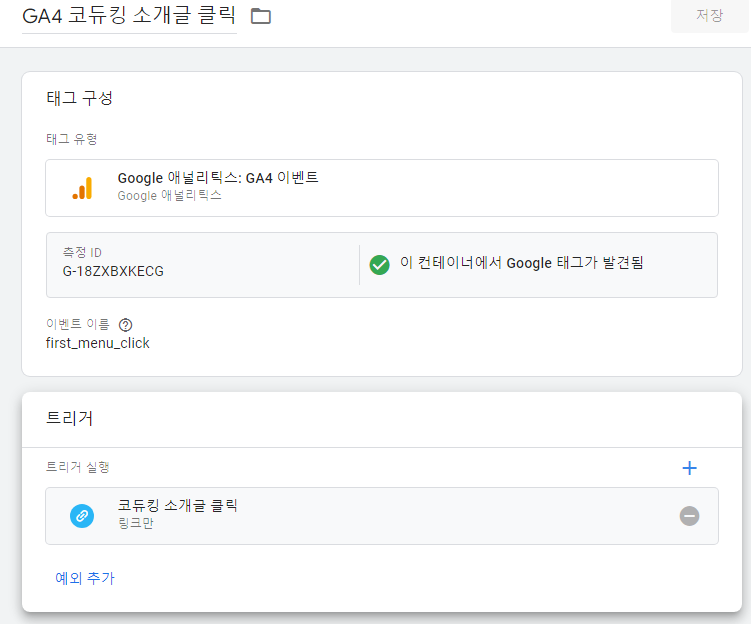
하나의 태그에 하나의 이벤트명을 설정할 수 있고, 이 이벤트명이 GA4 보고서에 표시되게 됩니다. 따라서 이벤트명은 어떤 이벤트인지 구분할 수 있도록, '동사 + 명사' 또는 '명사 + 동사' 형식으로 만들어 주어야 합니다.

그 후에 미리 만들어주었던 트리거를 연결시키면 끝! 이후에 디버그 모드를 통해서 해당 태그가 정상적으로 작동이 되는지 테스트해 보면 됩니다. 디버그 모드는 이 글의 3번째 내용을 참고하세요.

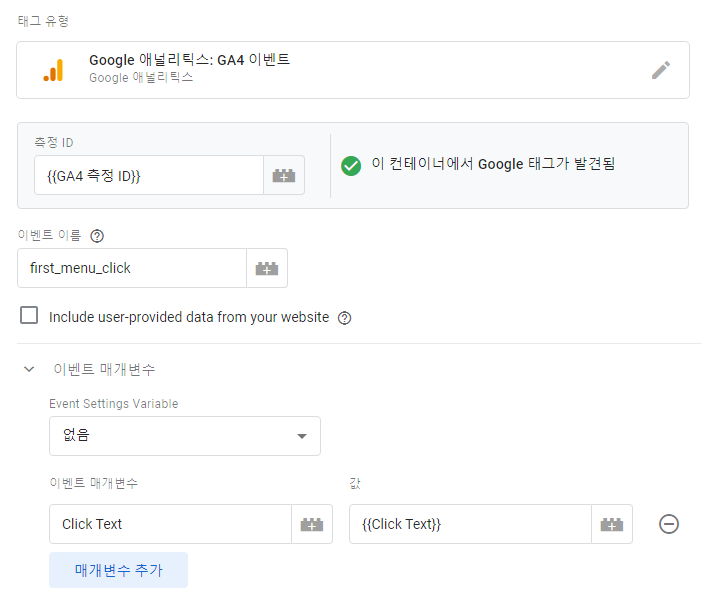
추가적으로 태그에서 매번 측정 ID를 입력하는 게 귀찮다면, 측정ID를 변수 -> 상수로 저장해 놓고 사용할 수도 있습니다. 오른쪽 '레고+' 같이 생긴 버튼을 클릭하면, 미리 만들어둔 변수를 불러올 수 있습니다.
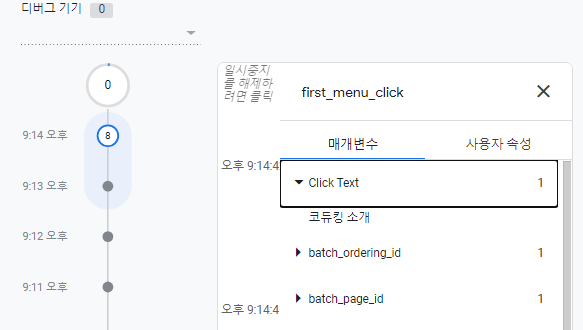
이벤트 매개변수도 설정할 수 있는데, 예를 들어 위 이미지와 같이 값에 {{Click Text}} 변수를 넣으면, 해당 이벤트가 발생했을 때, 아래와 같이 '코듀킹 소개'라는 텍스트가 이벤트의 매개변수로 수집이 됩니다. 하나의 이벤트에는 여러 개의 매개변수들을 설정할 수 있습니다.

실무에서는 이러한 태그들을 100개 넘게 설정을 하게 되는 일이 많기 때문에, 이벤트와 매개변수를 효율적으로 기획하는 것은 굉장히 중요합니다. 그래야 데이터 분석을 할 때도 편해지죠. 이벤트 기획에 대한 부분은 사용자 변수와 함께 다음시간에 다뤄보도록 하겠습니다.
'그로스해킹 > GTM, GA4 API' 카테고리의 다른 글
| User ID, 사용자를 식별하는 가장 확실한 방법 (0) | 2024.01.27 |
|---|---|
| GA4, BigQuery, Looker Studio 3가지 툴 연동 방법 (0) | 2024.01.25 |
| GA4 자동 수집 이벤트 및 매개변수 종류와 의미(feat. 향상된 측정) (0) | 2024.01.20 |
| GTM 이벤트 기획 및 사용자 정의 변수를 활용해 이벤트 삽입하기 (0) | 2024.01.13 |
| GA4, GTM 기본 세팅 리스트 및 방법 (0) | 2024.01.06 |




댓글