이 글은 GA4와 GTM을 웹사이트에 적용하는 방법에 대한 글이다. 기본적으로 세팅해야 하는 것들과 세부적인 방법에 대해서 알아본다. 그리고 적상적으로 적용이 되었는지 확인하는 방법까지 설명한다.
목차
1. GA4의 계정 및 속성 구조
2. 웹사이트에 GTM으로 GA4 설치하기
3. 디버그 모드
4. GA4에서 기본적으로 세팅해야 하는 것들
1. GA4의 계정 및 속성 구조
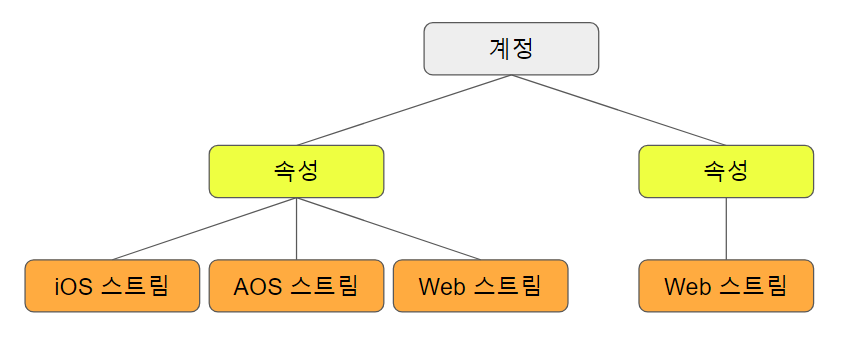
계정 하나의 여러 속성을 만들 수 있고, 다시 하나의 속성 목에 여러 개의 스트림을 만들 수 있다.

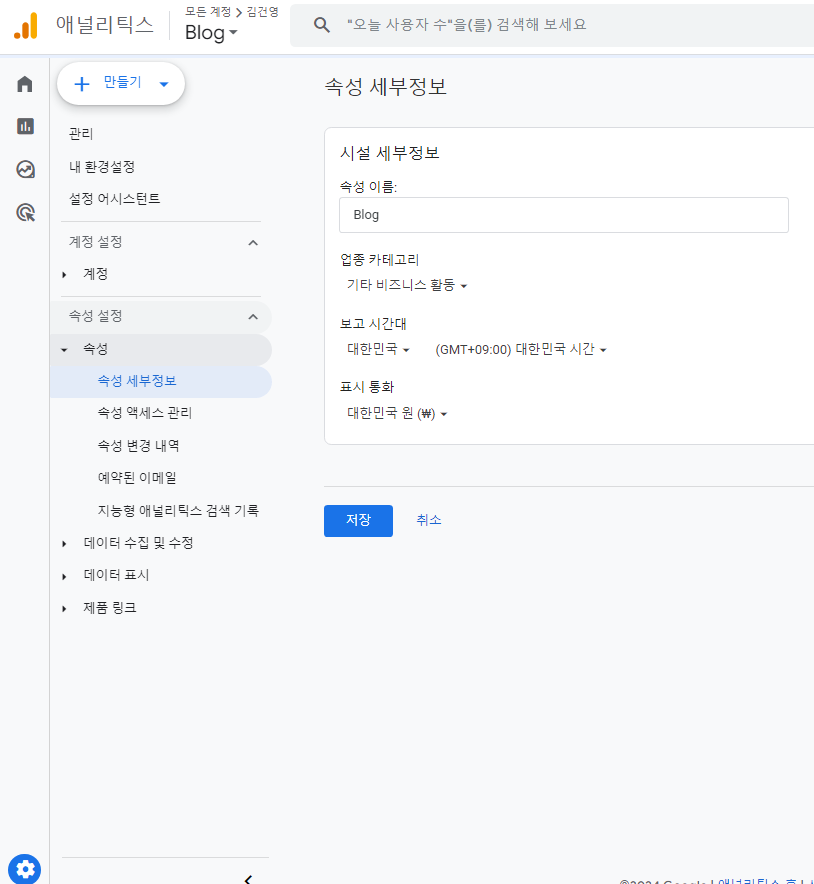
GA4에 접속하여 왼쪽 하단 환경 설정 클릭, 속성에서 속성 세부정보를 클릭한다. 속성이름을 서비스 이름 또는 브랜드 이름 등으로 설정하여 저장한다.

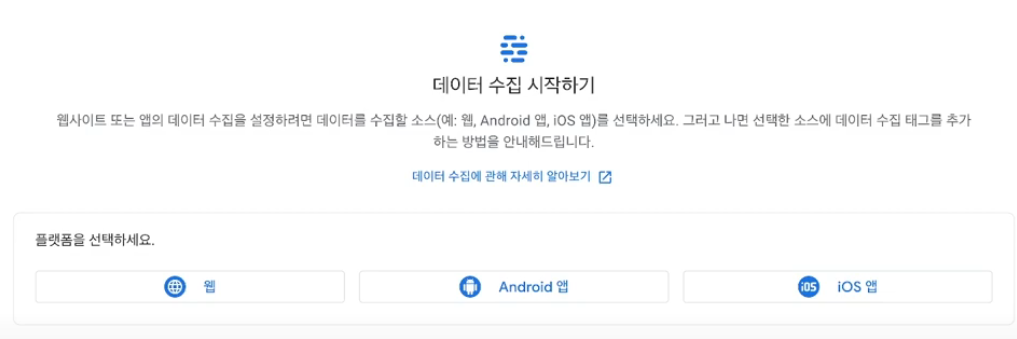
아래와 같이 웹, 안드로이드, iOS각각 플랫폼을 선택하여 데이터 스트림을 생성할 수 있다.

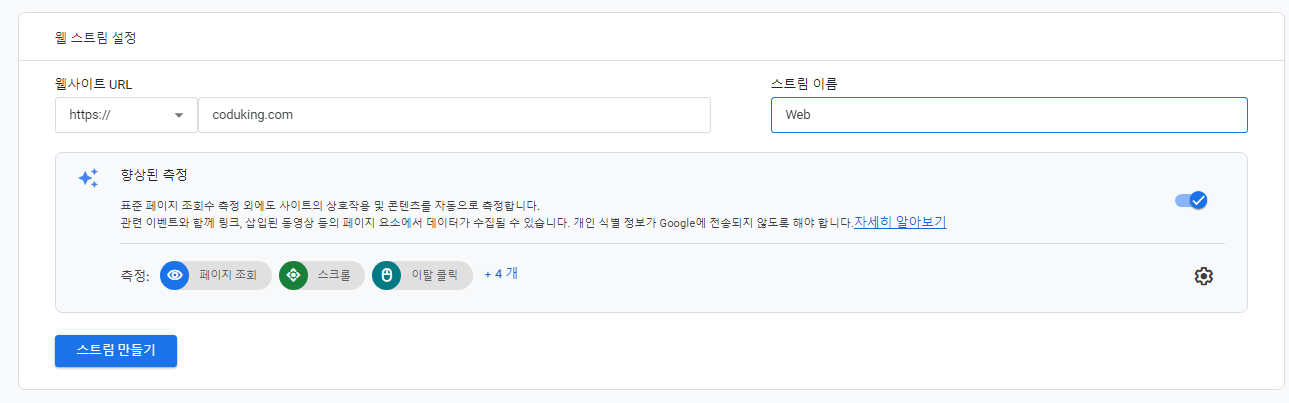
웹을 먼저 생성해보자. 티스트리 블로그를 한다면 블로그 주소를 넣으면 된다. 스트림 이름은 나중에 앱인지 웹인지 구분할 수 있는 정도로만 적당히 지어주면 된다.

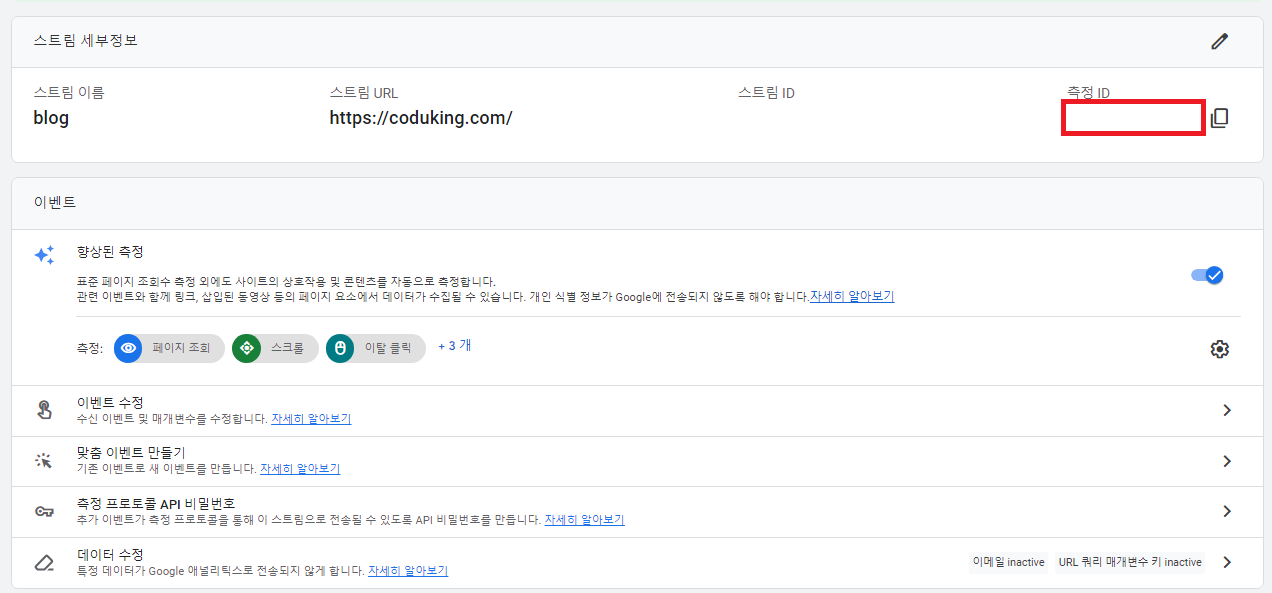
스트림을 만들고 나면 아래와 같이 화면이 뜨는데, 여기서 측정 ID를 복사해 둔다.

2. 웹사이트에 GTM으로 GA4 설치하기
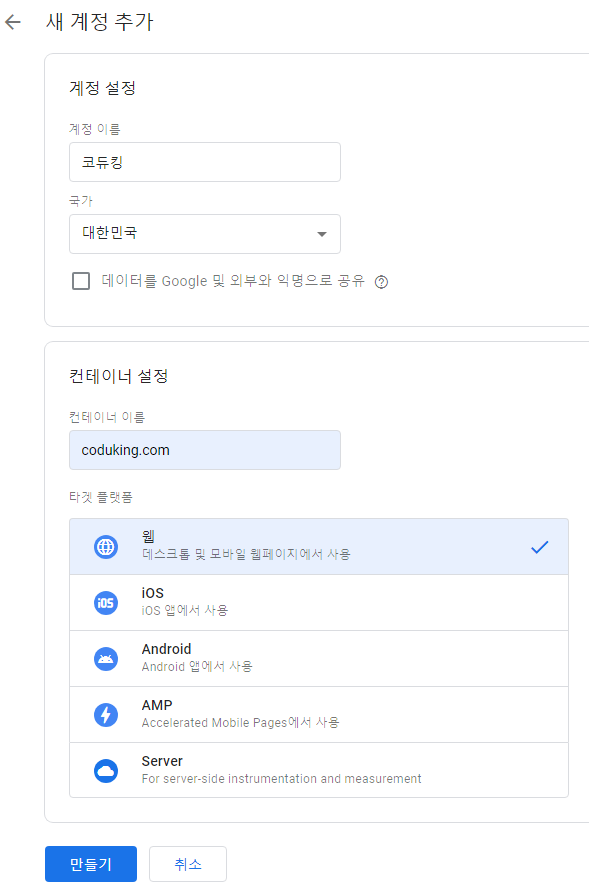
이제 구글 태그 매니저로 접속하여 계정과 컨테이너를 만들어준다. 계정 아래에 여러 개의 컨테이너를 만들 수 있다. 보통은 하나의 웹사이트에 하나의 컨테이너를 붙여 관리한다.


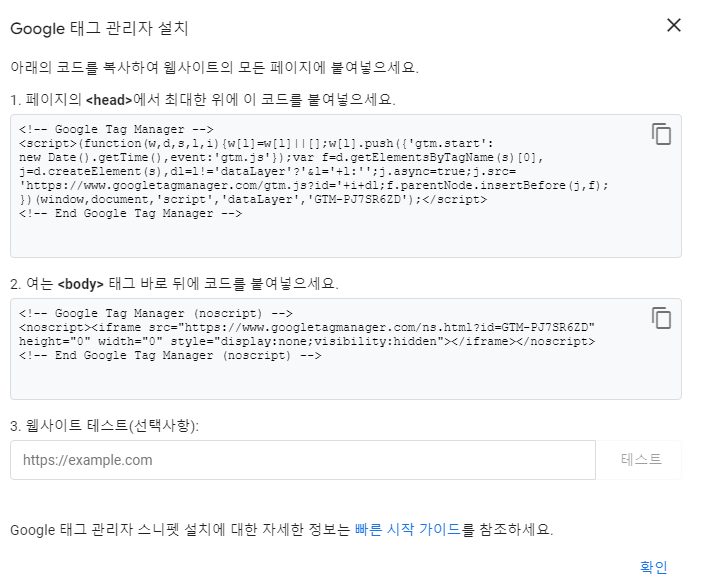
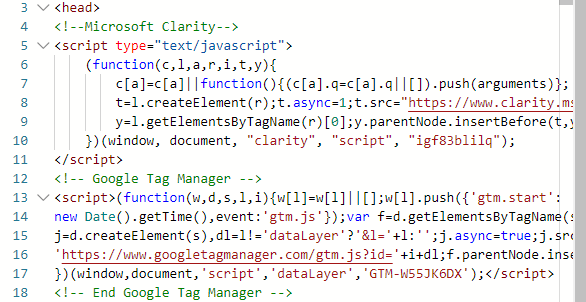
아래와 같이 구글 태그 관리자 설치 차이 뜨면, 복사해서 HTML 문서에 붙여 넣고 저장한다.

티스토리 블로그의 경우 관리자 페이지에서 스킨편집에 들어가면, HTML을 편집할 수 있는데, <head>와 <body>의 바로 아래 부분에 각각 코드를 붙여 넣어준다.

이제 GTM과 GA4를 연결시키보자. 메뉴에서 태그를 클릭한다.

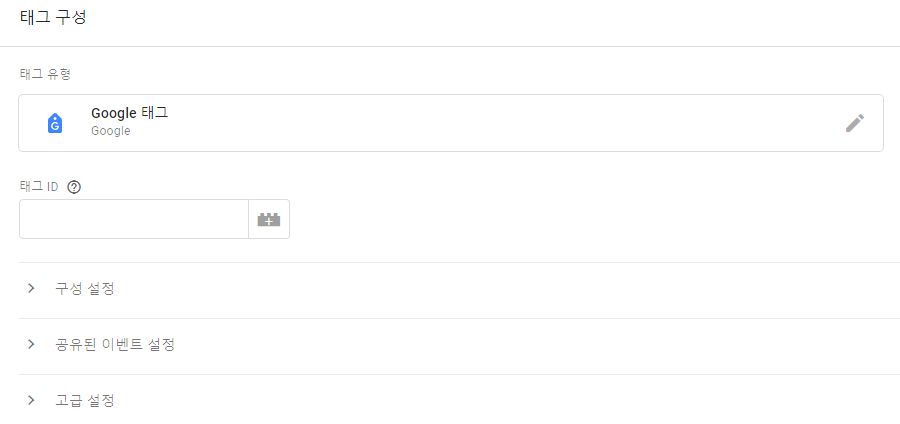
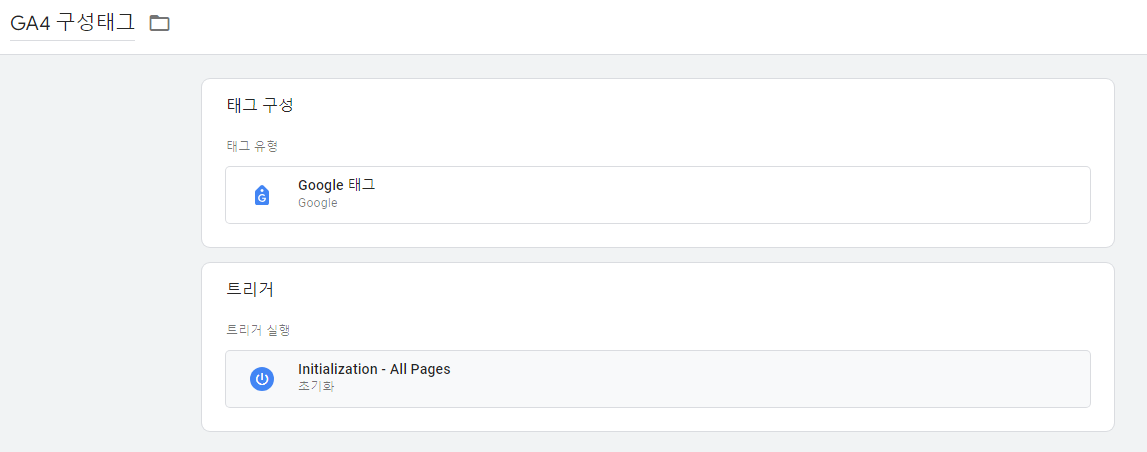
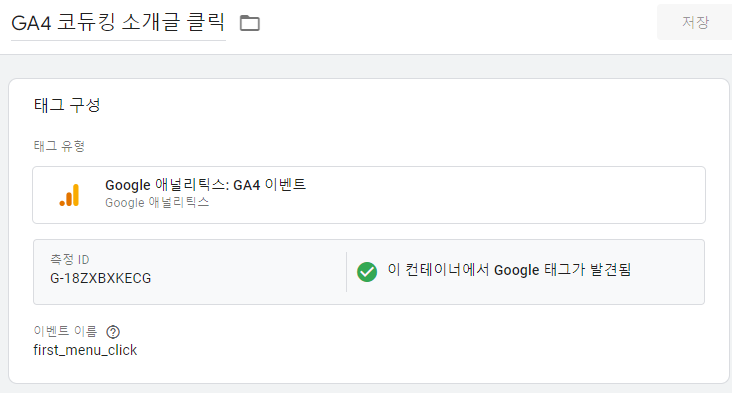
태그를 새로 생성하면, 아래와 같이 선택할 수 있는 유형들이 있는데, GA4에서 만들어두었던 스트림과 연결을 시키려면, 맨 위 Google태그를 만들어주어야 한다.

GA4 데이터 스트림에서 복사해 두었던 측정 ID를 태그 ID에 붙여 넣기 한다.

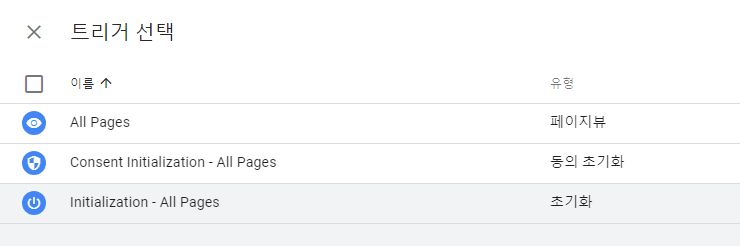
트리거는 Intiallzation - All Pages를 선택하고, 구분할 수 있는 태그 이름을 지어서 저장해 준다. Intiallzation - All Pages를 선택하는 이유는 해당 태그를 다른 태그들보다 가장 먼저 실행되어야 하고, 모든 페이지에서 실행되어야 하기 때문이다.


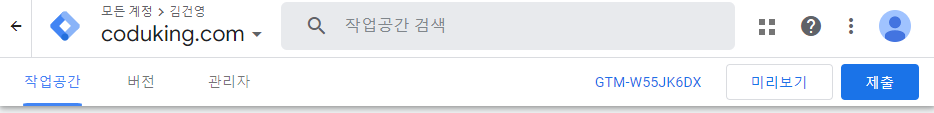
이렇게 태그 설정까지 마쳤으면, 구글 태그 매니저 화면의 오른쪽 상단 제출 버튼을 눌러서 버전을 반영하고, 디버그 모드를 통해 정상적으로 GTM 태그가 연결이 되었는지 확인해야 한다.
3. 디버그 모드
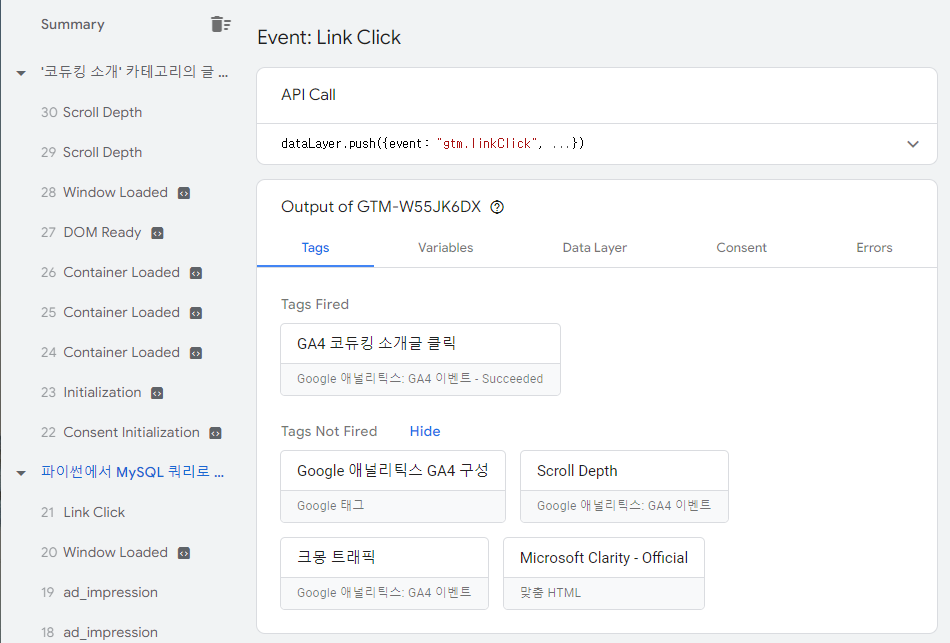
GTM의 오른쪽 상단에 있는 '미리 보기'를 선택하고, 웹사이트 주소를 입력하여 실행하면, 디버그 모드를 볼 수 있게 된다.

미리 사전 정의 해둔 이벤트가 있다면, 디버그 모드를 통해 해당 이벤트가 정상적으로 작동하는지 검사할 수 있다.(이벤트에 관련된 내용은 다음 포스팅에서 다뤄보도록 하겠다.)

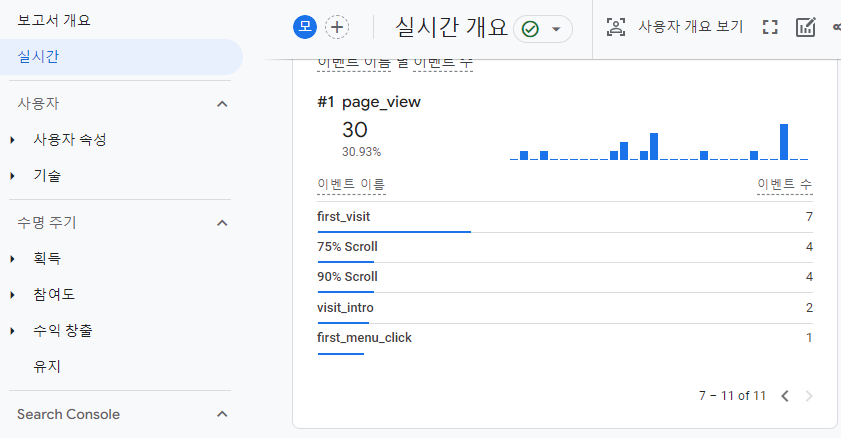
동시에 GA4의 실시간 보고서에서도 해당 이벤트가 카운트되었는지 확인할 수 있다.(GA4는 보통 태그를 설정하고 난 뒤 24~48시간 이후에 반영이 되니, 일정 시간이 지난 후에 테스트해보아야 한다.)


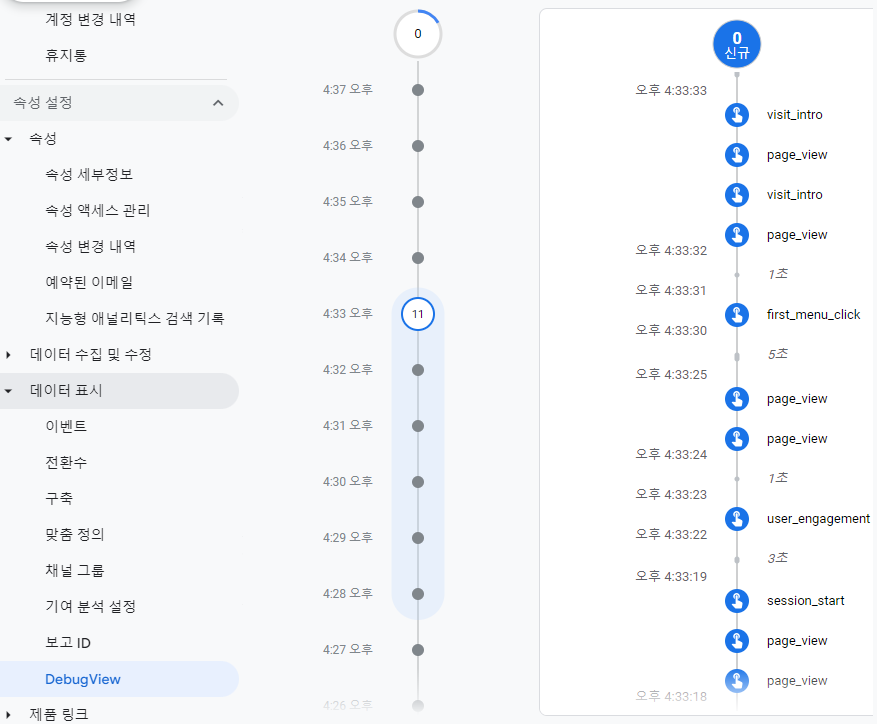
또한 GA4에서 설정 -> 데이터 표시 -> DebugView에서도 해당 이벤트가 정상적으로 작동하고 있는지 확인할 수 있다.

마지막으로 GA4에서 기본적으로 세팅해야 하는 것들에게 대해서 알아보고 글을 마치겠다.
4. GA4에서 기본적으로 세팅해야 하는 것
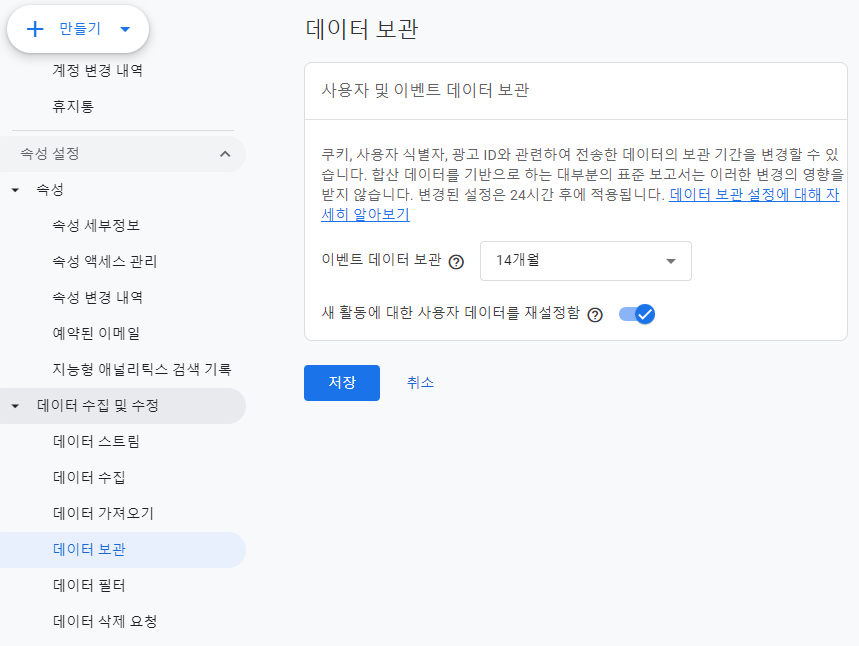
1) 데이터 보관 기간 설정
처음에는 데이터 보관 기간이 2개월로 설정이 되어있다. 그러면 탐색 분석을 할 때, 최근 2개월치의 데이터 이외에는 분석이 불가능하기 때문에 최대 보관 기간인 14개월로 변경해 준다. GA4 설정 -> 데이터 수집 및 수정 -> 데이터 보관 탭에서 설정할 수 있다.

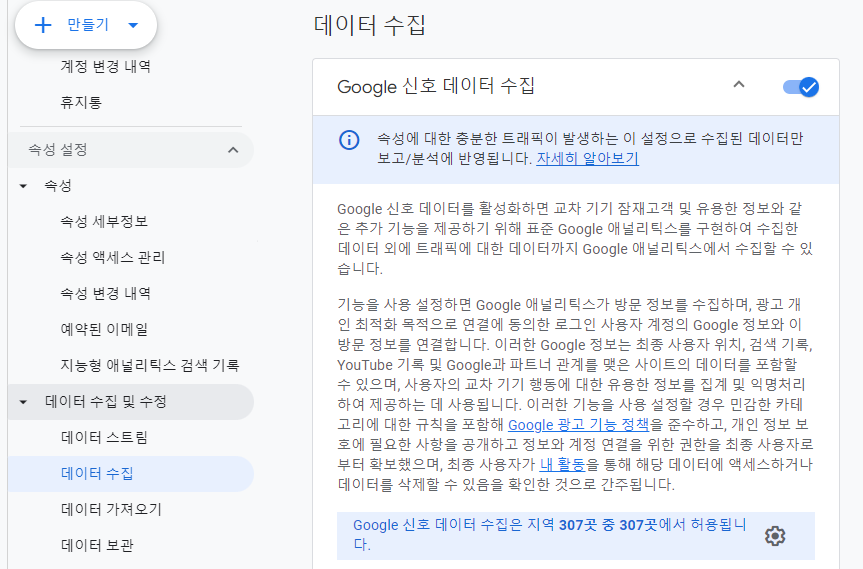
2) Google 신호 데이터 활성화
이를 설정하면, 광고 개인 최적화 목적으로 연결에 동의한 로그인 사용자 계정의 구글 정보와 방문 정보를 연결한다. 즉, 구글 로그 한 사용자가 어떤 기기에서 유입되었던 해당 사용자를 같은 사용자로 연결시켜 주는 역할을 한다.

여기까지 GA4, GTM에서 기본적으로 세팅해야 하는 것들과 방법에 대해서 알아보았습니다 :)
'그로스해킹 > GTM, GA4 API' 카테고리의 다른 글
| User ID, 사용자를 식별하는 가장 확실한 방법 (0) | 2024.01.27 |
|---|---|
| GA4, BigQuery, Looker Studio 3가지 툴 연동 방법 (0) | 2024.01.25 |
| GA4 자동 수집 이벤트 및 매개변수 종류와 의미(feat. 향상된 측정) (0) | 2024.01.20 |
| GTM 이벤트 기획 및 사용자 정의 변수를 활용해 이벤트 삽입하기 (0) | 2024.01.13 |
| GTM 태그, 트리거, 변수, 이벤트 개념 및 설정 방법 (0) | 2024.01.06 |




댓글