Python에서 데이터 시각화를 할 때, 여러 그래프를 하나의 화면에 표시하고 싶다면 'Subplot'이 해결책입니다. 이 글에서는 Python의 대표적인 시각화 라이브러리인 Matplotlib, Seaborn, Plotly를 사용하여 Subplot을 그리는 방법에 대해 알아보겠습니다.
목차
Subplot 그리는 방법
subplot을 그리는 대표적인 3가지 방법을 소개합니다. 이 3가지 방법은 matplotlib와 seaborn을 활용하여 그린 그래프에 적용할 수 있습니다. 우선 matplotlib 라이브러리를 먼저 불러와주세요.
import matplotlib.pyplot as plt
1. plt.subplot(O행, O열, O번째)
이 방법은 가장 기본적인 Subplot 형태로, 형과 열의 수를 지정하고 그중에서 몇 번째 위치에 그래프를 그릴 것인지를 지정합니다. 코드를 아래와 같이 작성하면 1행 2열의 Subplot이 각각 첫 번째와 두 번째 위치에 생성됩니다.
# 이미지 사이즈 설정 : plt.figure(figsize=(9,4))
plt.subplot(1, 2, 1)
plt.subplot(1, 2, 2)
2. fig, ax = plt.subplots(O열, O행)
이 방법은 좀 더 고급 기능을 사용할 떄 유용합니다. 'ax' 객체를 통해 Subplot을 더 세밀하게 제어할 수 있습니다. 아래와 같이 코드를 작성하면, 2행 1열의 Subplot이 한 번에 생성됩니다.
fig, ax = plt.subplots(2, 1)
# 이미지 사이즈 설정 : fig, ax = plt.subplots(1, 2, figsize=(9, 6))
3. GridSpec
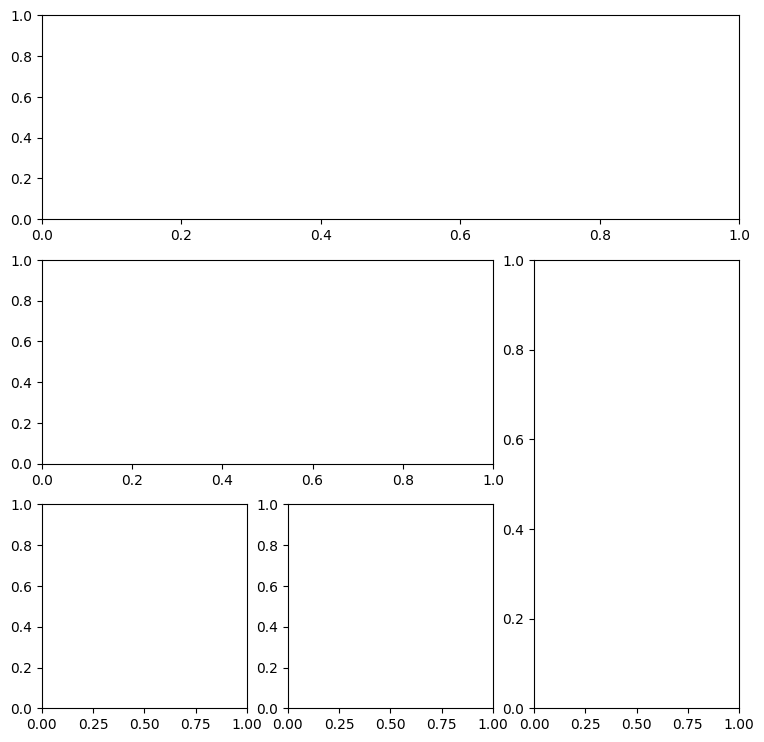
GrideSpec은 Matplotlib 라이브러리에서 제공하는 기능 중 하나로, 복잡한 레이아웃의 서브플롯을 생성할 때 사용됩니다. 기본적인 subplot이나 'subplots' 함수를 사용할 때는 각 서브플롯이 격자(grid)에 균일하게 배치되지만, GridSpec을 사용하면 서브플롯이 차지하는 격자의 크기나 위치를 더 유연하게 조절할 수 있습니다. 우선 라이브러리를 불러와주세요.
from matplotlib.gridspec import GridSpecGrideSpec으로 Subplot을 생성하려면 다음과 같이 코드를 작성해야합니다.
# 그리드 스펙 설정
gs = GridSpec(3, 3)
# 이미지 사이즈 설정
fig = plt.figure(figsize=(9, 9))
# 크기와 위치가 다른 서브플롯 생성
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[2, 0])
ax5 = fig.add_subplot(gs[2, 1])- 'GridSpec(3, 3)'은 3x3 크기의 그리드를 생성합니다. 이를 'gs'에 변수에 저장합니다. 'fig' 변수에는 전체 이미지의 크기를 설정합니다.
- 'fig.add_subplot(gs[i, j])'는 그리드 'gs'의 '(i, j)' 위치에 새로운 서브플롯을 추가합니다.
- 슬라이싱을 사용하여 여러 셀을 하나의 서브플롯으로 병합할 수 있습니다. 예를 들어 'gs[0, : ]'는 첫 번째 행의 모들 셀을 병합합니다.

라이브러리 별 Subplot 적용 방법
이번에는 라이브러리 별로 Subplot을 적용하는 방법에 대해서 알아보겠습니다. Matplotlib, Seaborn, Plotly 순으로 설명드리겠습니다. 우선 그래프를 그리기 위한 데이터를 생성해 보겠습니다.
# 데이터 생성
x = np.linspace(0, 10, 100)
y = np.sin(x)
bar_labels = ['A', 'B', 'C', 'D']
bar_values = [3, 12, 5, 8]
scatter_x = np.random.randn(50)
scatter_y = np.random.randn(50)
pie_values = [15, 30, 45, 10]
pie_labels = ['Apple', 'Banana', 'Cherry', 'Date']
1. Matplotlib으로 subplot 그리기
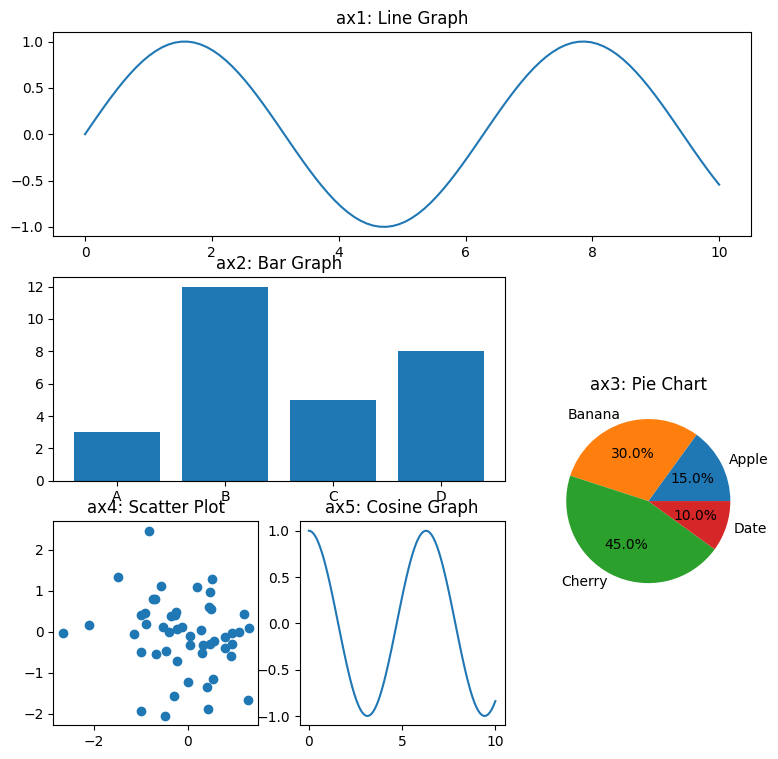
Matplotlib는 Python에서 가장 널리 사용되는 2D 그래프 라이브러리입니다. 이 라이브러리를 사용하면 다양한 형태와 스타일의 그래프를 그릴 수 있습니다. 위에서 설명했던 GridSpec을 적용한 Subplot에 matplotlib를 활용한 그래프를 삽입해 보겠습니다.
# 그리드 스펙 설정
gs = GridSpec(3, 3)
fig = plt.figure(figsize=(9, 9))
# 크기와 위치가 다른 서브플롯 생성
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[2, 0])
ax5 = fig.add_subplot(gs[2, 1])
# 그래프 그리기
ax1.plot(x, y)
ax1.set_title('ax1: Line Graph')
ax2.bar(bar_labels, bar_values)
ax2.set_title('ax2: Bar Graph')
ax3.pie(pie_values, labels=pie_labels, autopct='%1.1f%%')
ax3.set_title('ax3: Pie Chart')
ax4.scatter(scatter_x, scatter_y)
ax4.set_title('ax4: Scatter Plot')
ax5.plot(x, np.cos(x))
ax5.set_title('ax5: Cosine Graph')
# 그래프 출력
plt.show()
코드를 해석하면, GridSpec으로 생성한 1번째 서브플롯에는 라인 그래프, 2번째 서브플롯에는 막대그래프, 3번째는 파이 차트, 4번 째는 산점도, 5번째는 라인 그래프를 그리는 코드입니다.

2. Seaborn으로 subplot 그리기
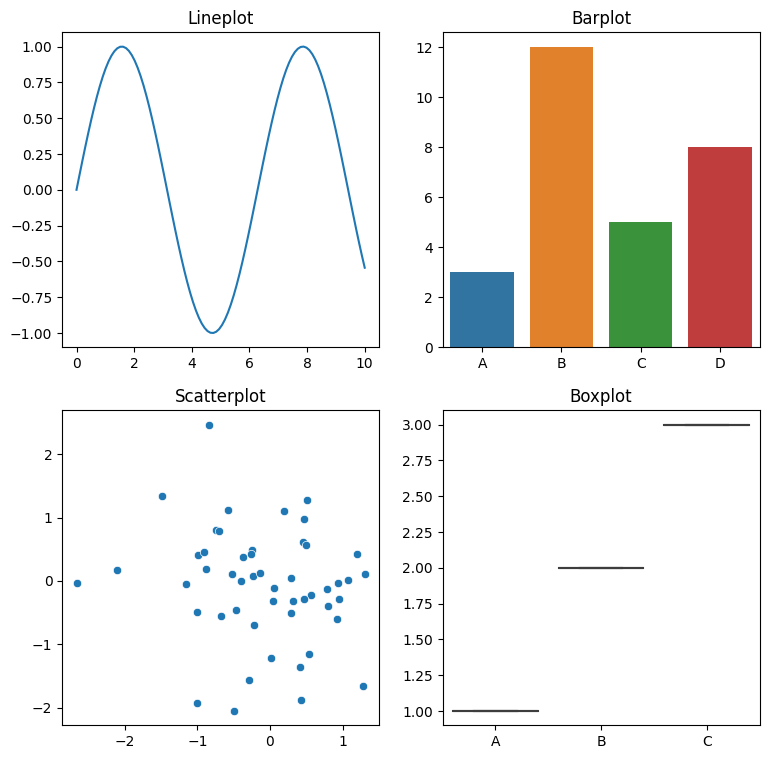
Seaborn은 Matplotlib을 기반으로 다양한 색상 테마와 통계용 차트 등의 기능을 추가한 라이브러리입니다. Seaborn을 사용하면 더 예쁘고 복잡한 그래프를 쉽게 그릴 수 있습니다. 우선 Seaborn의 라이브러리를 불러와주세요.
import seaborn as sns
Subplot에 seaborn을 활용해서 그린 그래프를 삽입해 보겠습니다.
# 2x2 그리드로 서브플롯 생성
fig, ax = plt.subplots(2, 2, figsize=(9, 9))
# 선 그래프
sns.lineplot(x=x, y=y, ax=ax[0, 0])
ax[0, 0].set_title('Lineplot')
# 막대 그래프
sns.barplot(x=bar_labels, y=bar_values, ax=ax[0, 1])
ax[0, 1].set_title('Barplot')
# 산점도
sns.scatterplot(x=scatter_x, y=scatter_y, ax=ax[1, 0])
ax[1, 0].set_title('Scatterplot')
# 박스 플롯
sns.boxplot(x=["A", "B", "C"], y=[1, 2, 3], ax=ax[1, 1])
ax[1, 1].set_title('Boxplot')
이 코드는 2x2 그리드 형태의 서브플롯을 생성하고, 각 서브플롯에 다른 종류의 그래프를 그리는 코드입니다. 첫 번째 서브플롯 'ax[0.0]' 에는 라인 그래프를, 두 번째 서브 플롯 'ax[0,1]'에는 막대그래프를, 세 번째 서브플롯 'ax[1,0]'에는 산점도를, 그리고 네 번째 서브플롯 'ax[1,1]'에는 박스 플롯을 그립니다.

3. Plotly로 subplot 그리기
Plotly는 대화형 그래프를 만들 수 있는 라이브러리입니다. Plotly를 사용하면, 웹에서도 쉽게 대화형 그래프를 구현할 수 있습니다. 대화형 그래프(interactive plot)란 사용자와 상호작용이 가능한 그래프를 의미합니다. 일반적인 정적인 그래프와 달리 대화형 그래프는 마우스 클릭, 드래그, 호버(마우스를 그래프 위에 놓는 것) 등의 사용자 액션에 반응하여 그래프의 일부를 확대, 축소, 이동하거나 추가 정보를 표시할 수 있습니다. 우선 라이브러리를 불러와 주세요.
from plotly.subplots import make_subplots
import plotly.graph_objects as go
'plotly.subplots'와 'plotly.graph_objects'는 Plotly 라이브러리의 일부입니다. 'make_subplots'는 여러 개의 Subplot을 하나의 그래프로 조합할 수 있게 도와줍니다. 'graph_objects'는 Plotly의 저수준(low-level) API를 제공합니다. 이를 통해 그래프의 각 요소를 세밀하게 제어할 수 있습니다. 예를 들어, 축의 레이블, 제목 마커의 색상 등을 지정할 수 있습니다.
# 2x2 서브플롯 생성, 원 그래프를 위한 서브플롯 유형 지정
fig = make_subplots(
rows=2, cols=2,
subplot_titles=("Line Plot", "Bar Chart", "Scatter Plot", "Pie Chart"),
specs=[[{}, {}], [{}, {"type": "pie"}]]
)
# 첫 번째 서브플롯: 선 그래프
fig.add_trace(go.Scatter(x=x, y=y), row=1, col=1)
# 두 번째 서브플롯: 막대 그래프
fig.add_trace(go.Bar(x=bar_labels, y=bar_values), row=1, col=2)
# 세 번째 서브플롯: 산점도
fig.add_trace(go.Scatter(x=scatter_x, y=scatter_y, mode='markers'), row=2, col=1)
# 네 번째 서브플롯: 원 그래프
fig.add_trace(go.Pie(labels=pie_labels, values=pie_values), row=2, col=2)
# 이미지 크기 설정
fig.update_layout(width=759, height=759)
fig.show()make_subplots 설명
- rows=2, cols=2: 2행 2열의 서브플롯을 생성합니다.
- subplot_titles=("Line Plot", "Bar Chart", "Scatter Plot", "Pie Chart"): 각 서브플롯의 제목을 설정합니다.
- specs=[[{}, {}], [{}, {"type": "pie"}]]: 각 서브플롯의 유형을 지정합니다. 첫 번째 행의 서브플롯은 디폴트 유형(일반적으로 XY 플롯)을 사용하고, 두 번째 행의 두 번째 열에 위치한 서브플롯은 원 그래프("type": "pie")로 설정됩니다.
add_trace 설명
- 'add_trace' 메서드를 사용하면, 이미 생성된 'Figure' 객체에 여러 종류의 그래프를 추가할 수 있습니다. 이는 서브플롯을 사용할 때 특히 유용하며, 각 서브플롯에 다양한 형태의 데이터를 표시할 수 있습니다.
이 설정을 통해 첫 번째 행에는 일반적인 XY 플롯이, 두 번째 행의 첫 번째 열에는 또 다른 일반적인 XY 플롯이, 그리고 두 번째 행의 두 번째 열에는 원 그래프가 들어갈 수 있는 공간을 생성합니다. 이후에 add_trace 메서드를 사용하여 각 서브플롯에 원하는 그래프를 추가할 수 있습니다.

Matplotlib Subplot 활용해서 그래프 여러 개 그리는 3가지 방법을 Seaborn과 Plotly 라이브러리와 함께 알아봤습니다. 해당 포스팅에서 사용한 그래프 그리는 코드를 첨부해 드렸으니, 공부할 때 많이 활용해 보시길 바랍니다. 연습해보시다가 만약 혼자서 복잡한 그래프를 그리는게 어렵고, 공부 목적으로 더 다양한 예시 코드를 보고싶다고 하시면, 제가 운영하는 시각화 서비스를 이용해보시길 바랍니다. 복잡하고 어려운 그래프도 작업이 가능하며, 코드도 함께 첨부해드리고 있습니다 :)
해당 포스팅에서 사용한 코드 파일
함께 보면 좋은 글
'데이터분석 > Seaborn, matplotlib' 카테고리의 다른 글
| Seaborn 막대 그래프 7가지 종류 그리는 방법 (vs Matplotlib) (0) | 2023.10.27 |
|---|---|
| Matplotlib 막대 그래프 그리는 7가지 방법(errorbar, 100% 누적 바 등) (0) | 2023.10.16 |
| 데이터 시각화를 하는 이유, 좋은 시각화 핵심 법칙 (0) | 2023.10.11 |
| plt.legend 옵션으로 그래프 범례 모양 커스터마이즈하기 (0) | 2023.10.10 |




댓글